Unreal Engine 4:冷卻UI的制作
來源:
52vr |
責任編輯:傳說的落葉 |
發布時間: 2019-06-18 09:44 | 瀏覽量:
這篇文章介紹了如何使用Unreal Engine 4的材質編輯器中制作通常游戲中的技能冷卻的UI。
該UI材質通常用于直接蒙在對應的技能圖標之上,接收一個浮點參數Percentage,用于表現其冷卻情況,1表示冷卻完畢,0表示開始冷卻。
材質效果
左、中、右分別的Percentage分別為0.2,0.4,0.9.
材質說明
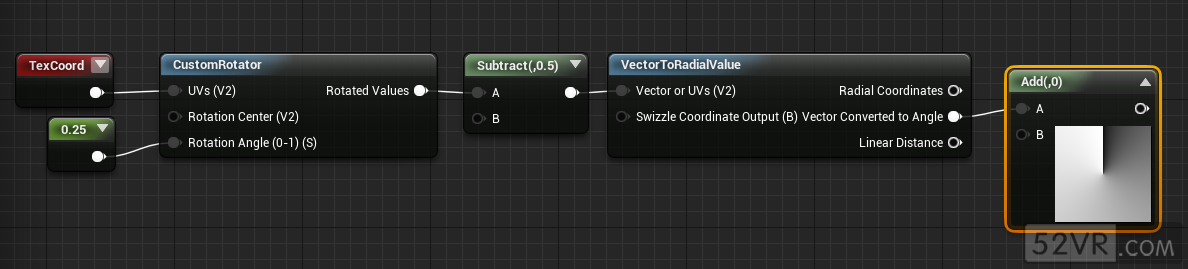
VectorToRadialValue
這個材質中使用到VectorToRadialValue這個材質函數,該函數接收一個float2向量,輸出這個向量在二維徑向坐標中的表示。
因此這里可以將TexCoord - 0.5作為參數輸入這個函數,可以得到的值如下:
看來是我們想要的,但是角度不對,因此再加上CustomRotator對坐標進行預操作:
有了這樣的值后就很容易進行功能的實現了。我這里將其封裝為CoolDownUI函數,可供其他材質調用。
CoolDownUI函數如下:
Color為蒙在技能欄上那一層的顏色,這里取了灰色。
這樣一來,對應的UI材質為:
值得一提的是:
Percentage由于進行了浮點操作,所以如果直接取1的話往往會有一些誤差,因此往往將冷卻完畢的值設定為略大于1,我這里取了1.05。
-
分享到:
相關文章
網友評論
全部評論:0條
推薦
熱門